
Netflix Clone
January 1, 2023
pratik karki
NetFlix clone: A amazing project to create using react js with beautiful log In and Log Out auth, in this project i learn diffrent problem solving skills and handling API req. It has a beautiful Home Screen With Real time Movies's.
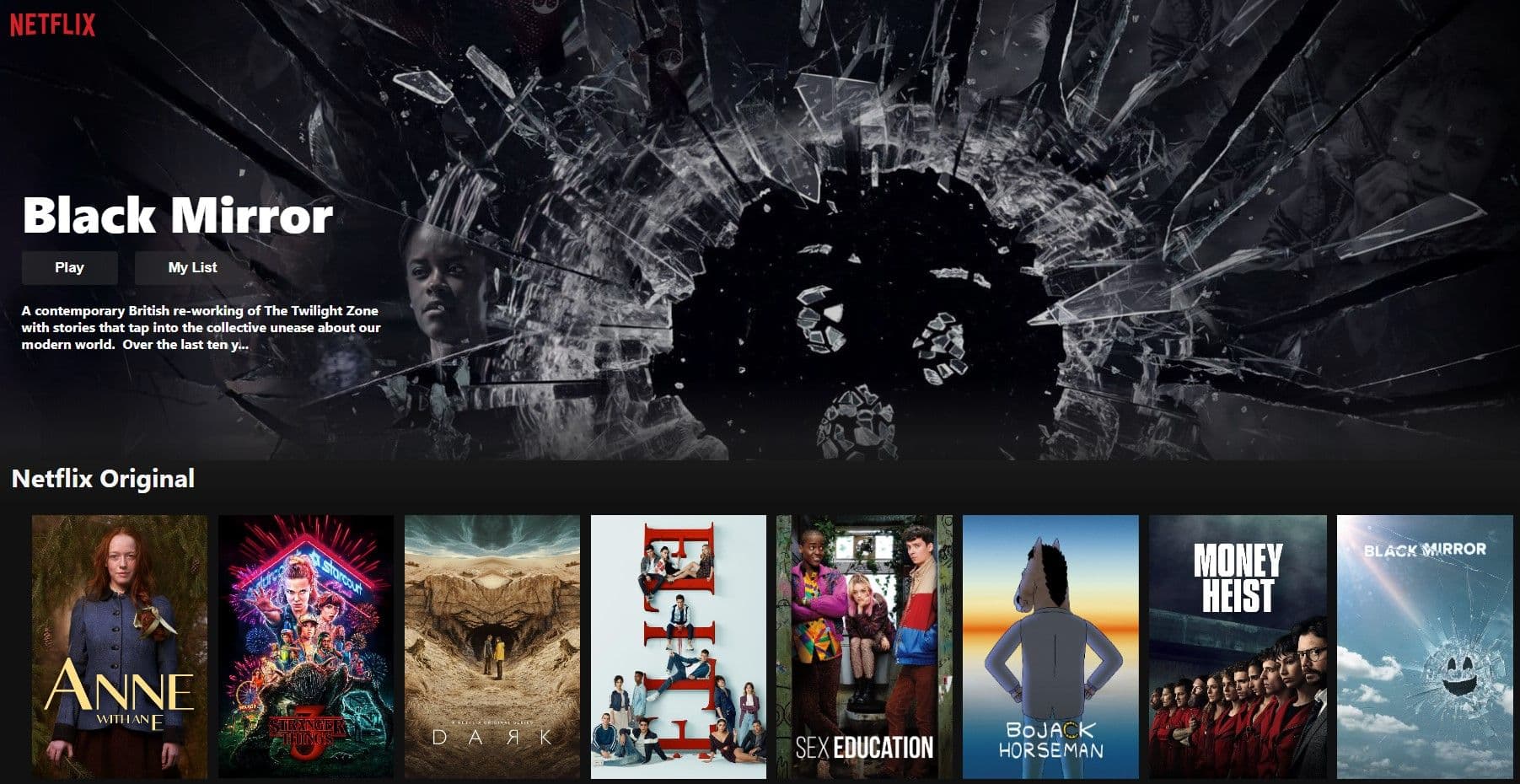
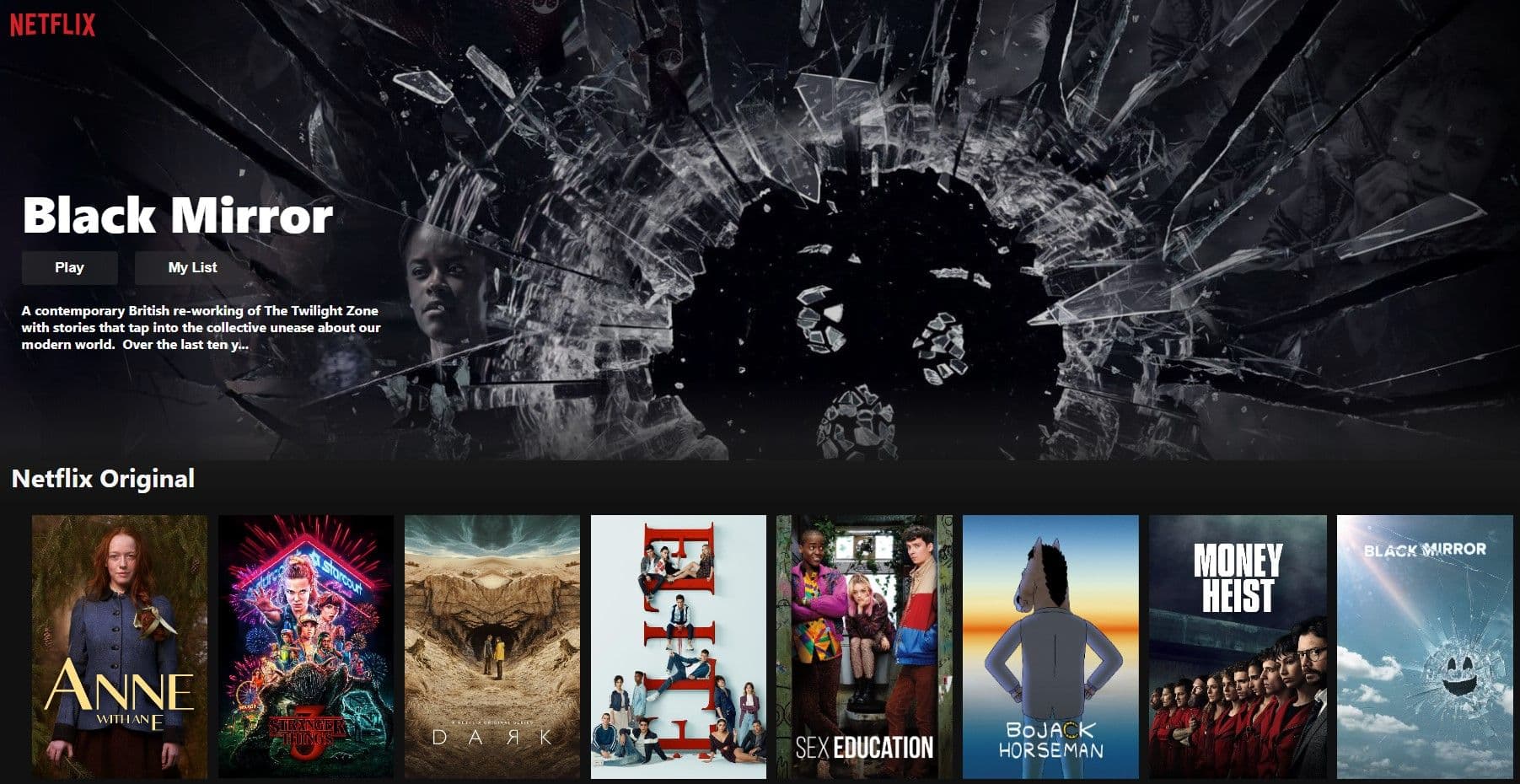
Netflix Clone
NetFlix Clone :
Sumary and Experience :
For my project, I decided to build a Netflix clone as a way to learn more about e-commerce and subscription-based business models.
To handle payments, I used Stripe Checkout. Stripe is a popular payment gateway that offers a range of tools for building custom payment flows and integrating with various payment methods. Its integration with webhooks allowed me to easily track payment events and update the application in real-time.
To handle authentication, I used GoogleAuth. GoogleAuth is a library for integrating Google's authentication services into web applications. It was easy to set up and allowed users to quickly log in and sign up for the service.
I also used Firestore, a cloud-based NoSQL database, to store and retrieve data for the application. Firestore's real-time synchronization features made it a great choice for the project, and its integration with the rest of the Google Cloud Platform made it easy to set up.
Finally, I used Redux to manage state in the application. Redux is a popular library for managing application state and is often used with React. It allowed me to easily update and retrieve data throughout the application and made it simple to track changes to the state.

Overall, building the Netflix clone was a great learning experience and allowed me to work with a variety of technologies. I am excited to continue exploring and learning new tools and techniques in my future projects.
WHYY ReactJS, Redux and FireBase???
- Stripe Checkout is a pre-built checkout form that can be easily integrated into your application to handle payments. It is secure and easy to use, making it a popular choice for handling subscription payments in streaming applications.
- GoogleAuth is a library for integrating Google's authentication service into your application. It allows users to sign in with their Google accounts and can be easily customized to fit the specific needs of your application.
- Webhooks are a way to trigger events in your application when certain actions are taken in other systems. In a Netflix-like application, you might use webhooks to trigger events when a user starts or stops a movie, for example.
- Firestore is a NoSQL document database that can be used to store and retrieve data for your application. It is known for its real-time updates and easy integration with other Google Cloud services, making it a good choice for streaming applications.
- Redux is a library for managing application state. It is commonly used with React to provide a centralized way to update and retrieve data throughout the application. Its predictable state management can make it easier to develop and maintain complex applications.
