
Linkedin Clone
January 1, 2023
pratik karki
A LinkedIn clone using Redux and Firebase would be a web application that allows users to create profiles and connect with other professionals. The application would use Redux for state management and Firebase for the backend, including authentication and data storage.
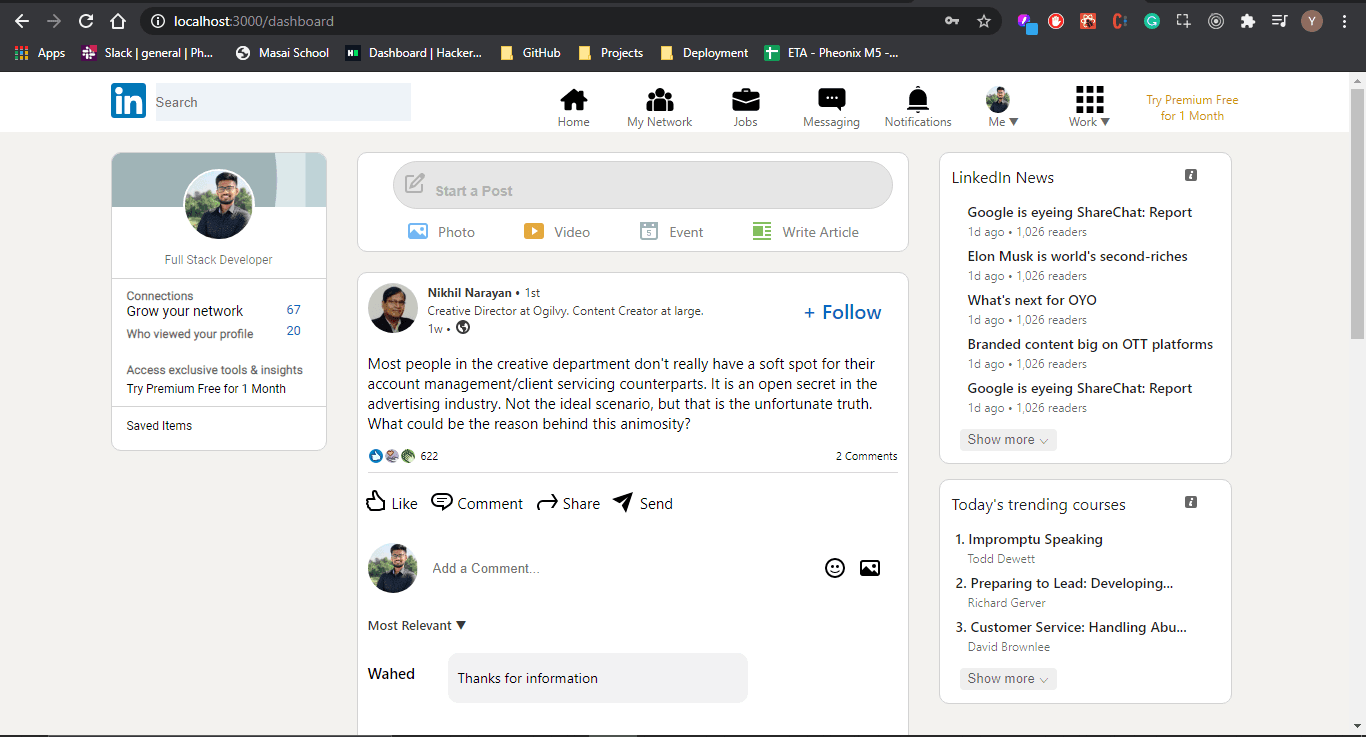
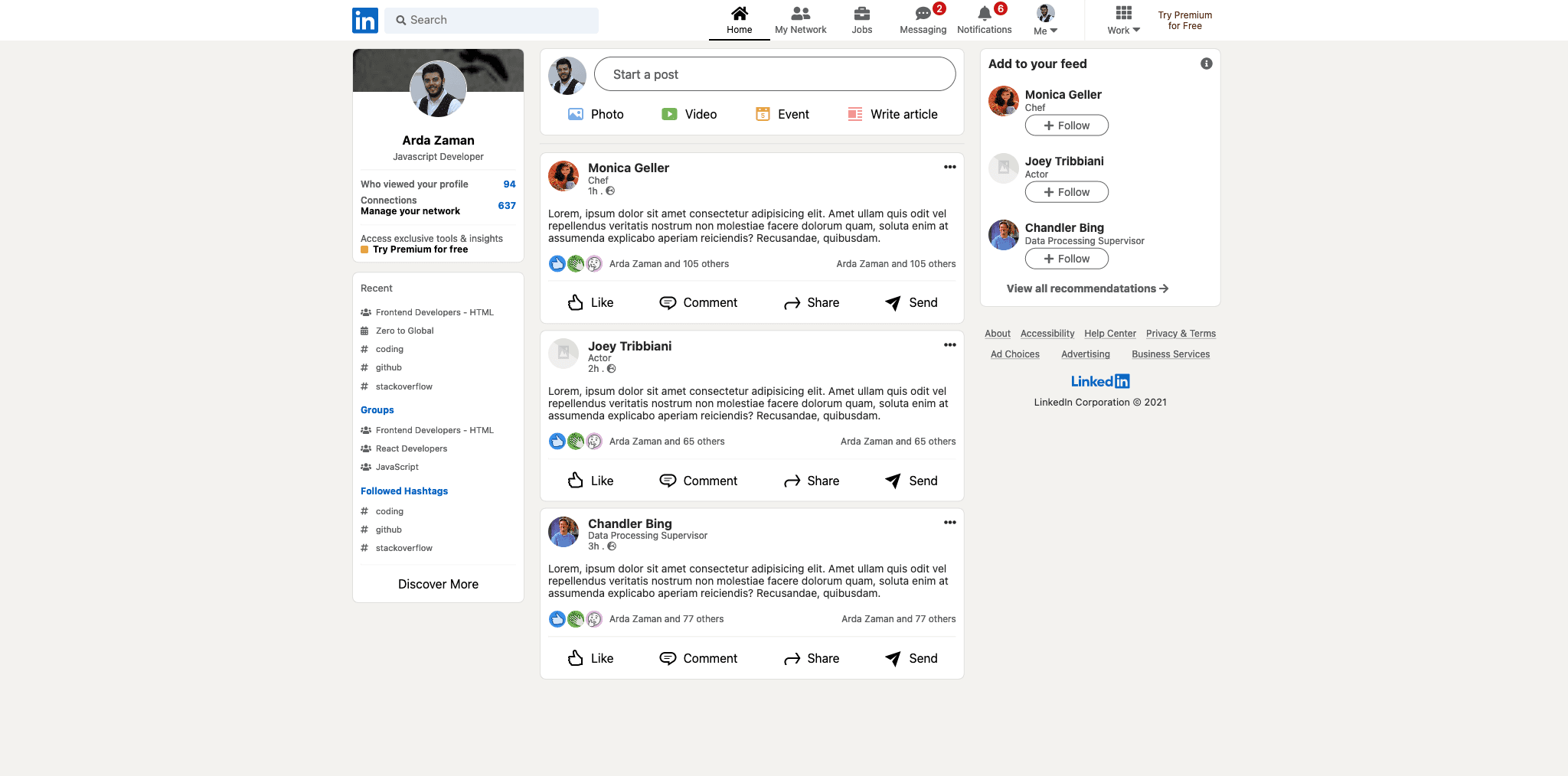
Linkedin Clone
Linkedin Clone wow:
Summary and Experience:
For my first project with React, I decided to build a LinkedIn clone as a way to learn more about the framework and get familiar with its syntax and patterns.
I used Firebase as the primary back-end for the application, and it proved to be an excellent choice. Firebase offers a range of tools for building real-time web applications, and its integration with React made it easy to get started.
To manage state in the application, I used Redux. Redux is a popular library for managing application state and is often used with React. It allowed me to easily update and retrieve data throughout the application and made it simple to track changes to the state.
I also used Heroicons, a library of high-quality SVG icons, throughout the application to add visual interest and improve the user experience. The icons were easy to integrate and added a professional touch to the application.

Overall, building the LinkedIn clone was a great learning experience and allowed me to work with a variety of technologies. I am excited to continue exploring and learning new tools and techniques in my future projects.
why react , Firebase, redux , Heroicon?
- React is a popular JavaScript library for building user interfaces. It allows you to create reusable components that can be easily rendered and updated, making it an efficient choice for building complex and dynamic web applications.
- Firebase is a cloud-based platform that offers a range of tools for building real-time web applications. It provides easy-to-use APIs for handling tasks such as authentication, database storage, and file storage, making it a great choice for building web applications quickly.
- Redux is a library for managing application state. It is commonly used with React to provide a centralized way to update and retrieve data throughout the application. Its predictable state management can make it easier to develop and maintain complex applications.
- Heroicons is a library of high-quality SVG icons that can be easily integrated into web applications. The icons are customizable and can be used to add visual interest and improve the user experience of your application.
